Instantly Set Up Your Development Environment with DevContainer's One-Click Setup

Introduction
👋 Are you tired of dealing with frustrating issues when setting up a development environment on a new machine? Or struggling with collaboration problems due to different setups across team members 👥👥 ?
With DevContainers, you can:
- ✅ Define a set of tools, configurations, and dependencies in a Docker container
- 🚀 Instantly set up your development environment with just one click
- 🌀 Create consistent and isolated development environments that can be shared and reused across different machines and platforms
In this blog post, we’ll explore the features and benefits of using DevContainers. We’ll discuss how they can streamline your development workflow, make collaboration with other developers easier, and solve the “works on my machine” problem.
So, if you’re ready to improve your development process and avoid the headaches of dealing with different environments, let’s dive in and learn more about DevContainers!
What is devcontainer
🐳 DevContainers is a feature in the Visual Studio Code editor that allows developers to create consistent and isolated development environments using containers.
🚀👨💻 DevContainers can simplify the process of setting up a development environment, improve consistency across different environments, and facilitate collaboration with other developers. making it easier for teams to standardize their development processes.
Requirements
🖥️ Visual Studio Code editor: DevContainers is a feature in the Visual Studio Code editor, so you’ll need to have it installed on your machine. with
VScode devcontainer extensionshttps://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers🐳 Docker: DevContainers uses Docker to create and manage the development environment in a container. You’ll need to have Docker installed on your machine and running. I would suggest Rancher desktop
 , as it is enterprise free, where as docker destop
, as it is enterprise free, where as docker destop  is licensed for enterprise. Personally I use rancher.
is licensed for enterprise. Personally I use rancher.🔍 Code repository: DevContainers are typically used within a code repository. You’ll need to have your code repository set up with the DevContainer specification file included in the project.
By meeting these basic requirements, you’ll be able to set up a development environment using DevContainers in Visual Studio Code.
How to run this blog with single click
🛠️ DevContainer specifications: To define the configuration for the development environment, you’ll need to create a DevContainer specification file (either “devcontainer.json” or “devcontainer.yml”) in your project’s code repository.
- Checkout the blog repository
git clone https://github.com/vidhya03/my-useful-commands.gitRefer the pre-configured devcontainer specifications. https://github.com/vidhya03/my-useful-commands/blob/master/.devcontainer/devcontainer.json
{ "name": "Hugo (Community)", "build": { "dockerfile": "Dockerfile", . . . .
build.dockerfile- The Dockerfile location, which defines >the container contents, is specified relative to the devcontainer.json file path.
- Start the docker - in my case rancher desktop
- Start VS Code
- Open the project and Run the
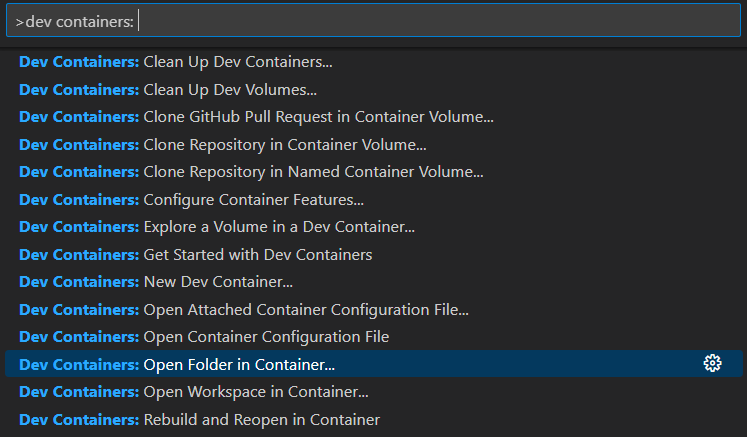
Dev Containers: Open Folder in Container...command
- Press
F1and type >dev containers: and choose Open folder in container…
- First time the container takes 30seconds to 1 min or depends upon the dependency. And subsecquent it will be blazing fast
- After you have started the container and established a connection, you can verify that the remote context has been updated by checking the bottom left of the Status bar.

- To start the blog, run the command
hugo servecommand in devcontainer terminal
In my upcoming blog post, I will cover complex configurations involving Docker in Kubernetes and advanced development environment setups comprehensively.
Important links
- VS code devcontainer extensions https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
- Reference Specification - Dev Container metadata reference https://containers.dev/implementors/json_reference/
- https://github.com/vidhya03/my-useful-commands